Browser Logs in Automation Testing
Jan 26, 2021
Logging plays an integral part in preserving the behavior of an application. There are several types of logs, for example, log for every operation of an application, log only when an error occurs, log for critical operations done by a user, mainly if you want to have control of who’s doing what for auditing purposes.
Applications can log at a code level for debugging purposes or at a user’s level for audits and forbidden access register.
When it comes to automation testing, keeping the logs is essential primarily for “catching” the problems that are not related to the user’s actions, so that they can be reported appropriately. It also gives an opportunity to handle differently the logged information, which affects the continuation of the testing process and in the worst-case scenario interrupts it.
Investigation
In the following post, we will cover the investigation in terms of protractor browser logs for automation tests. The original idea is to have browser logs for testing on demand. This will be completed by creating a function, which will be called when needed, for example, in cases where the console should be checked after some action or initially when opening a certain page.
After the initial investigation, considering either a manual approach (to get the browser logs directly from the browser object) or using a specialized package, the following conclusion is made:
- To use the protractor-browser-logs package;
- To include the package in the default app module;
- To try different scenarios for usage;
- To use it beforeEach/afterEach in the functions and look for possible alternatives.
The function

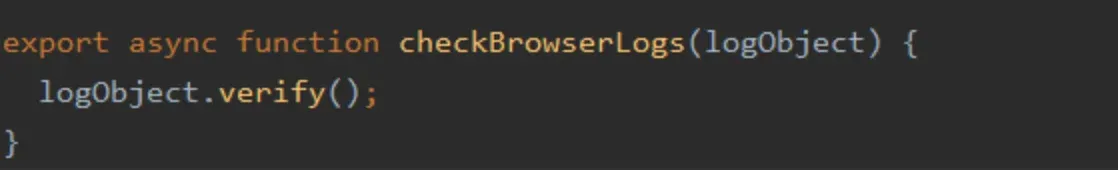
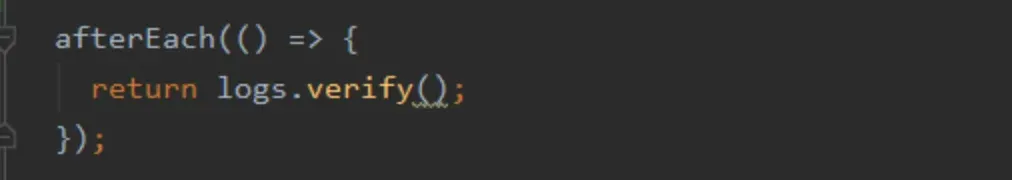
CheckBrowserLogs is the initial function that we set up in the helpers of the default app module. It gives us the verification of the browser logs. We use this function in a different way than the obvious – to use it inside the afterEach block as:

The second code snippet is almost the same but in our case, we will stick to the first one because it will provide much cleaner code at the end.
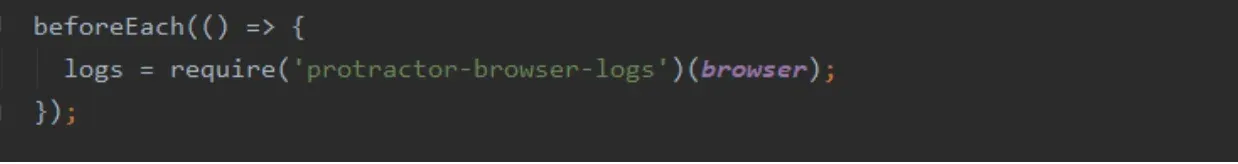
The logs are initialized by importing the protractor-browser-logs:

This is the beforeEach that we will have to initialize for every test case if we want to get the desired logs. We must use beforeEach in order to provide the correct page/module with the correct logs.
Scenarios

In the initial scenario, we are calling for the browser logs function on demand. Meaning, if we notice that there are some errors in the console or if the test fails we’d want to call the function ‘checking for logs’, which will investigate what kind of problem appeared in the first four lines of the test case.
There are several special cases of (mis) using the function.
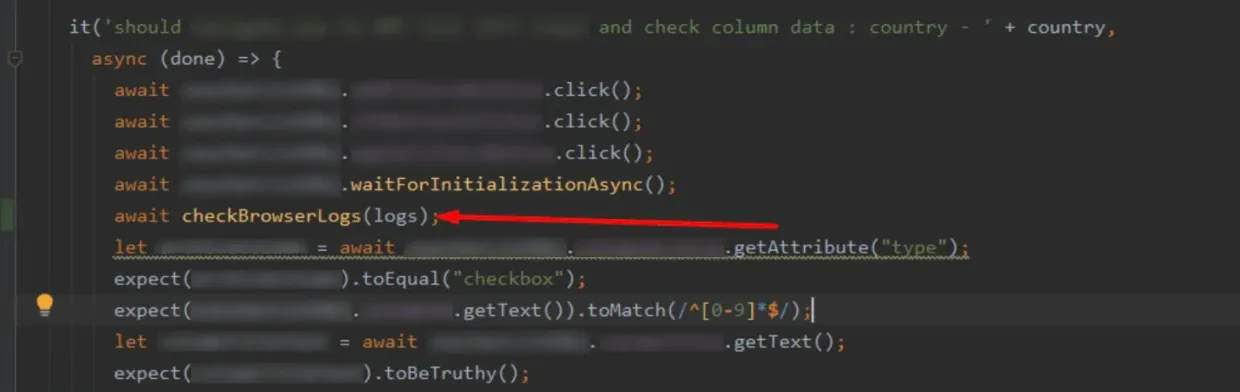
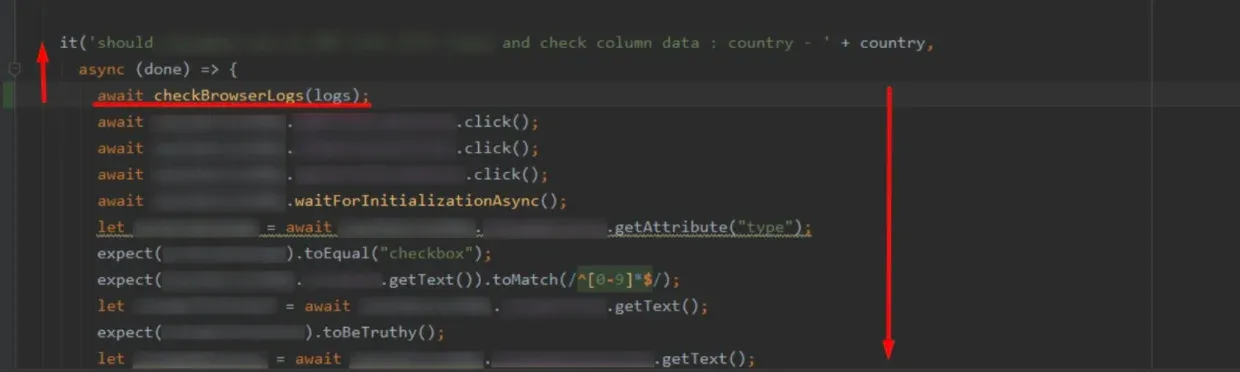
Calling the function at the beginning of the test:
 This example gives us the assumption that if we put in the logs function on top of the test case we will receive logs for all the tests (the arrow on the right).
This example gives us the assumption that if we put in the logs function on top of the test case we will receive logs for all the tests (the arrow on the right).
WRONG: What we are actually doing is calling to check out the logs before the test has even started, in this case, the left arrow pointing up. This option is out of context.
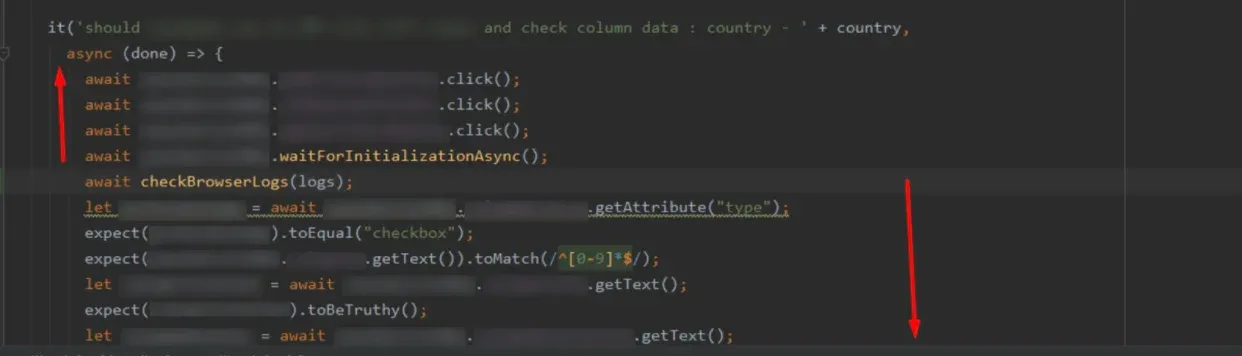
Calling the function in the middle of the test:

This is an example of when we will get the logs for the previously completed section, up till the moment when the logs have been implemented (the arrow on the left).
This will ONLY work if the test stays on the same page, and we don’t change pages. For example, if we are on google.com and we are clicking on multiple things, that are not redirecting to another page, then we will get the logs for everything. But if we do a search and press enter we will only receive the logs for the last page and not the previous one, in this case, logs for the search and not the actions we performed on google.com.
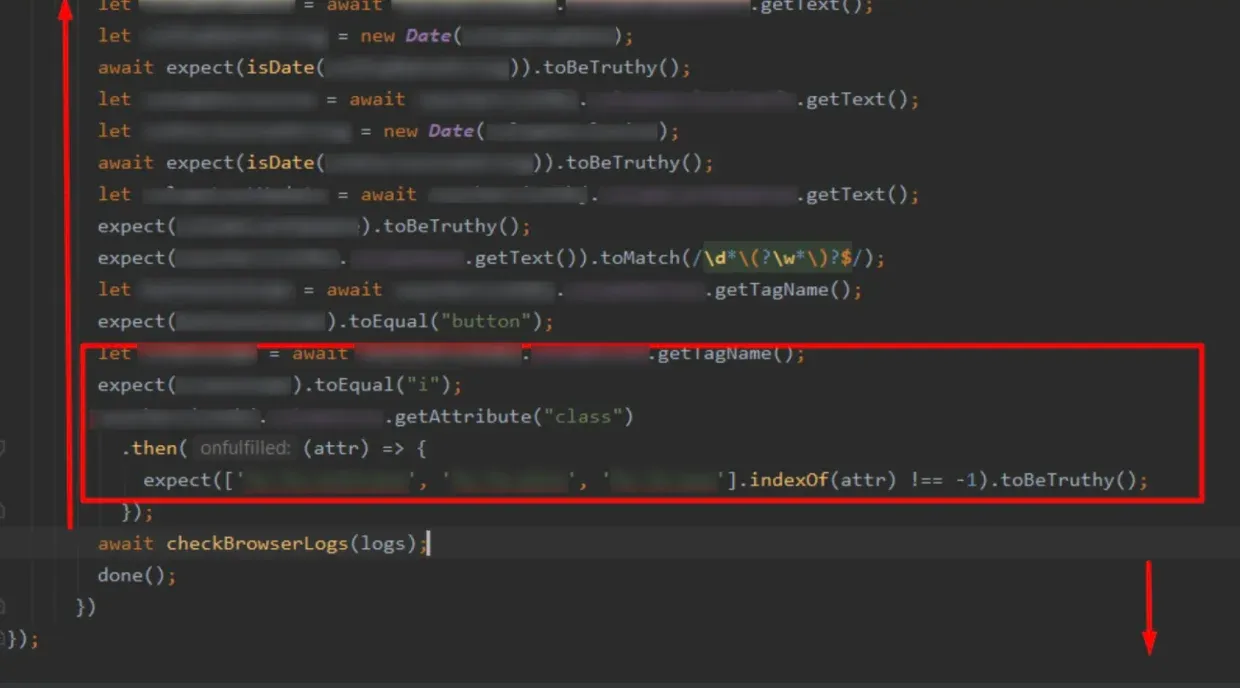
Giving the command at the end of the test:

In this case, we won’t be able to get the logs for all the previously completed actions, but only the logs for the last command, which was executed in the test before it finished.
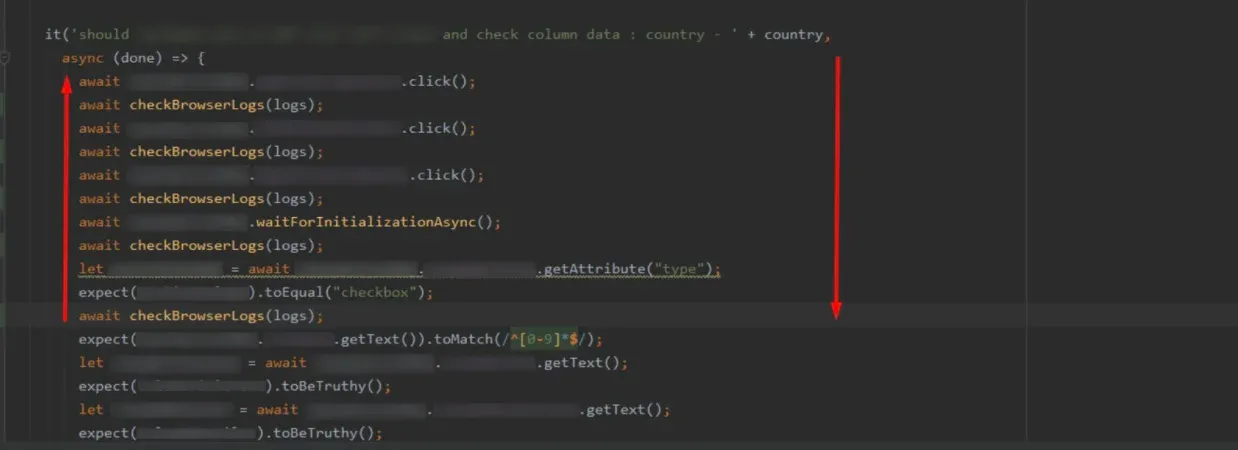
Piling it up with functions when changing to a different page:

You get the point. We will have to use multiple browser logs in order to determine where exactly the problem occurs in the test.
The function SHOULD NOT be used if the lines in between are performing actions on the same page. But if there are navigations to different pages then there should be multiple calls to the function depending on the number of redirects.
Example
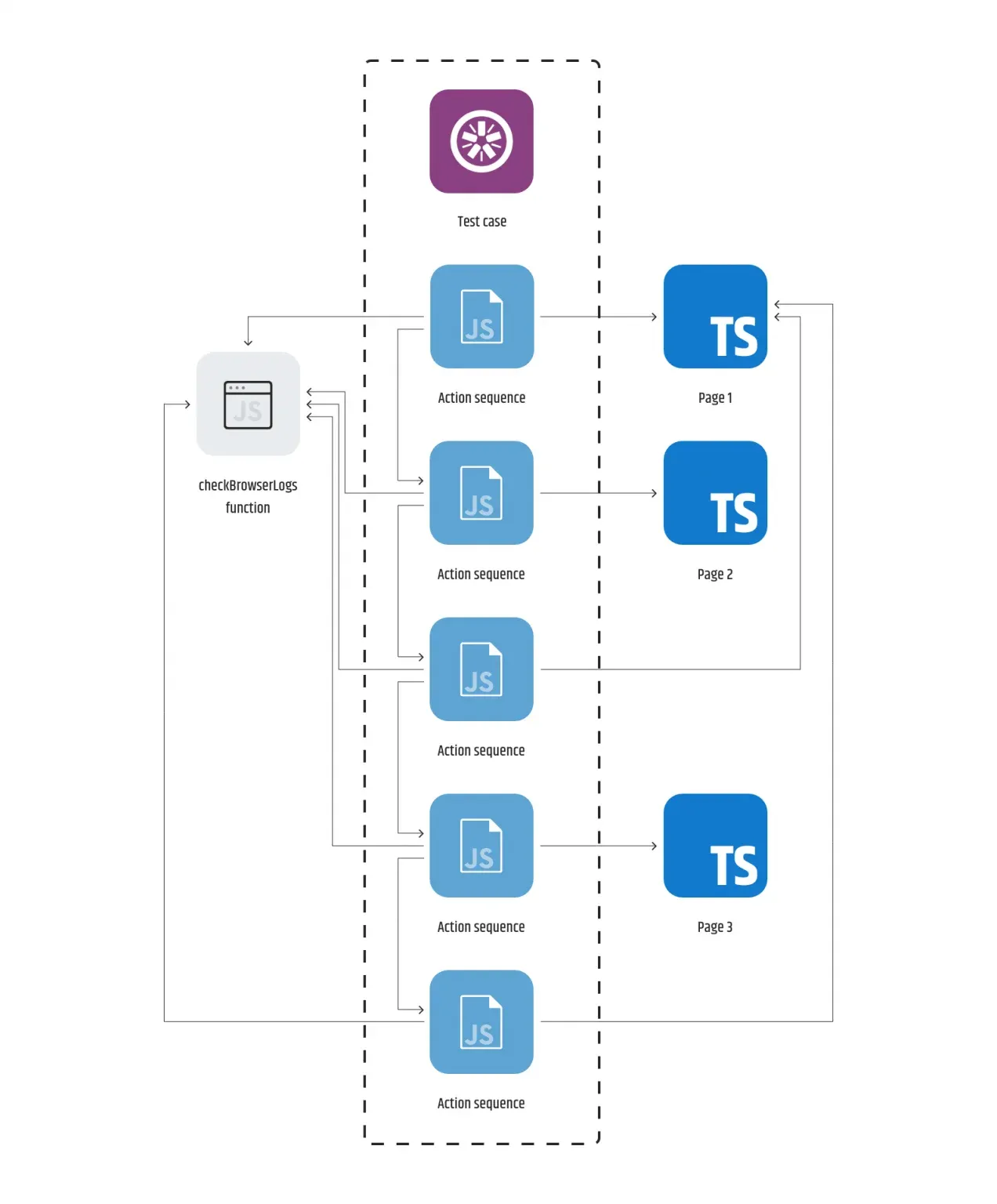
Let’s take a look at the following example which examines closely one of the most complex scenarios for testing. A test case performs checks after actions taken on 3 different pages in the following flow:
- Actions on Page 1;
- Navigate to Page 2, actions on Page 2;
- Navigate back to Page 1, actions on Page 1;
- Navigate to Page 3, actions on Page 3;
- Navigate back to Page 1, actions on Page 1.
In order to get the correct logs requested in this user journey, we will have to input logs on different locations – three times after each action sequence on Page 1, once after the actions on Page 2 and once after the actions on Page 3.

This example helps us achieve 100% coverage thus assuring that we will have the desired logs and most importantly have the function imported 5 times in the same test.
Katerina Topuzovska
Book a free consultation
Customers who trust us
Book a free consultation
You may also like

Towards Perfect ES Query Generation with Elastic-builder
Apr 09, 2020
Velimir Graorkoski

Elastic Builder To The Rescue
Apr 22, 2020
Velimir Graorkoski

Understanding the Most Effective Practices of Remote Working
May 19, 2020
Tanja Zlatanovska